
CSS (Cascade Style Sheet) es el lenguaje estandar de la web que permite darle atributos visuales a los elementos HTML. De igual manera, su especificación está a cargo de The Web World Wide Web Consortium1, una comunidad internacional en donde sus miembros y el público en general trabajan en conjunto para desarrollar estándares web. La W3C1 lo define de la siguiente manera:
CSS es un mecanismo simple para agregar estilo (por ejemplo, fuentes, colores, espaciado) a documentos web.
MDN Web Docs2 de Mozilla, lo define de la siguiente así:
Es el lenguaje utilizado para describir la presentación de un documento escrito en HTML. CSS describe cómo se deben representar los elementos en la pantalla, en el papel, en los asistentes de voz o en otros medios.
Anatomía de una declaración CSS
Las reglas para escribir CSS consisten en un selector (nombre elemento HTML, id o clase) y una serie de propiedades que definen el estilo visual del elemento seleccionado que denominaremos declaraciones; en el siguiente ejemplo se muestra la propiedad color y como valor rojo:

Tal y como se ve en la imagen de arriba, el selector como 1er elemento nos indica que los estilos a declarar a continuacion se aplicarán a todas las etiquetas h1 de nuestro documento HTML ; el 2do elemento, son las declaraciones contenidas dentro de llaves {}. Las declaraciones consisten en grupos de propiedad-valor que asignarán características visuales al selector designado; es posible tener dentro una misma declaración grupos de más de un par propiedades separándolas con un punto y coma:

Además de asignar rojo, también podemos designar el tamaño de las fuentes tipográficas en 18 pixels.
Tipos de selectores
Los selectores son patrones utilizados para seleccionar los elementos a los que queremos dar estilo; el que hemos mostrado en los ejemplos designa a todas las etiquetas h1 contenidas en el documento HTML. Además, es posible seleccionar 2 elementos HTML separando los selectores con comas:

En la declaración de la imagen de arriba los estilos CSS, se aplicarán a todos los elementos h1 y p.
Las clases son otra de las formas de crear selectores y su principal ventaja es que la declaración se aplicará unicamente al elemento HTML marcado con dicha clase. La forma de escribirlo es antecediendo un punto al nombre que le pondremos al selector:

Los estilos declarados afectarán a todos los elementos identificados con esta clase:

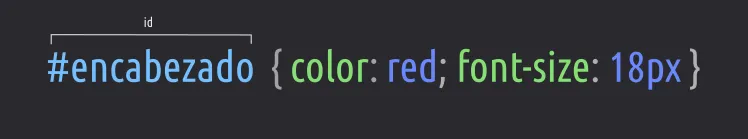
Los id es otra de las maneras en la que podemos crear selectores en CSS, al igual que los selectores de clase, los estilos se aplicarán únicamente al HTML designado con dicho id. Es importante mencionar que es considerado buena práctica, utilizar el selector id para un elemento en particular; a diferencia de las clases que pueden usarse para identificar a más de un elemento HTML. Los id se escriben antecediendo el nombre con un signo numeral:

Los estilos declarados afectarán a todos los elementos identificados con este id:

Los selectores de elementos, clases e id son las maneras básicas de crear selectores para dar estilos a nuestros documentos HTML. Existen maneras de combinar selectores que nos permiten ser más específicos acerca del elemento que deseamos seleccionar; el sitio web W3Schools los referencia detalladamente
Relación entre CSS y HTML
El objetivo principal de CSS es el dar características y estilo gráfico a los documentos HTML (colores, tamaños, posición, entre otros). Esto quiere decir que para poder ver los resultados obtenidos en cualquier declaración CSS, es necesario haber aplicado previamente los estilos de dicha declaración a un elemento HTML; por esto, la relación de dependencia que existe entre ambos lenguajes es directa.
El artículo ¿Qué es HTML? Estructuta de un elemento, te podría interesar
Las formas en la que podemos vincular un archivo CSS (u hoja de estilos) con un documento HTML son:
-
En una etiqueta
<style>dentro del<head>del archivo HTML:
-
En un archivo independiente dentro de nuestro proyecto con extensión .css, por ejemplo:

-
En estilos inline dentro del atributo
styledel elemento HTML:
La elección de la manera en la que se víncularán los estilos CSS con el HTML, quedará en las personas que participen en el proyecto y el tipo de contenido a publicar.
Referencias
¿Tienes algún comentario, sugerencia o pregunta?
¡Trabajemos en tu próximo proyecto! Enviame un mensaje por el formulario o visita mis redes sociales, en el pie de página están los enlaces.